CSS 网格布局模块
Header
Menu
Main
Right
Footer
网格布局
CSS 网格布局模块(CSS Grid Layout Module)提供了带有行和列的基于网格的布局系统,它使网页设计变得更加容易,而无需使用浮动和定位。
浏览器支持
所有现代浏览器均支持网格属性。
| 57.0 | 16.0 | 52.0 | 10 | 44 |
网格元素
网格布局由一个父元素以及一个或多个子元素组成。
实例
<div class="grid-container"> <div class="grid-item">1</div> <div class="grid-item">2</div> <div class="grid-item">3</div> <div class="grid-item">4</div> <div class="grid-item">5</div> <div class="grid-item">6</div> <div class="grid-item">7</div> <div class="grid-item">8</div> <div class="grid-item">9</div> </div>
1
2
3
4
5
6
7
8
9
Display 属性
当 HTML 元素的 display属性设置为grid或inline-grid时,它就会成为网格容器。
实例
.grid-container {
display: grid;
}
实例
.grid-container {
display: inline-grid;
}
网格容器的所有直接子元素将自动成为网格项目。
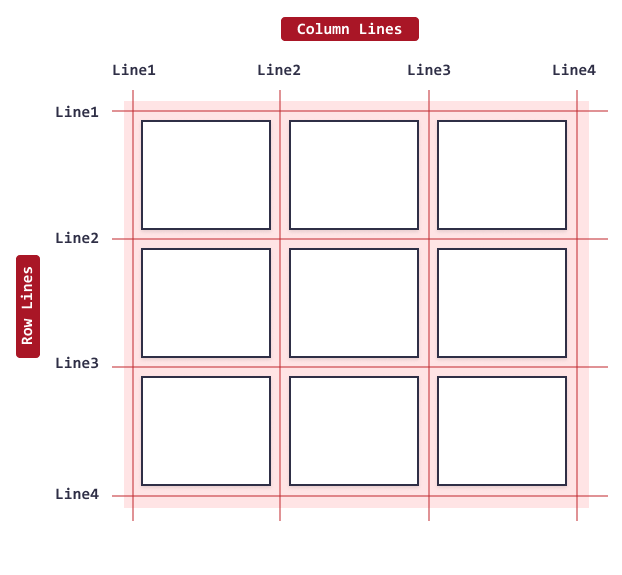
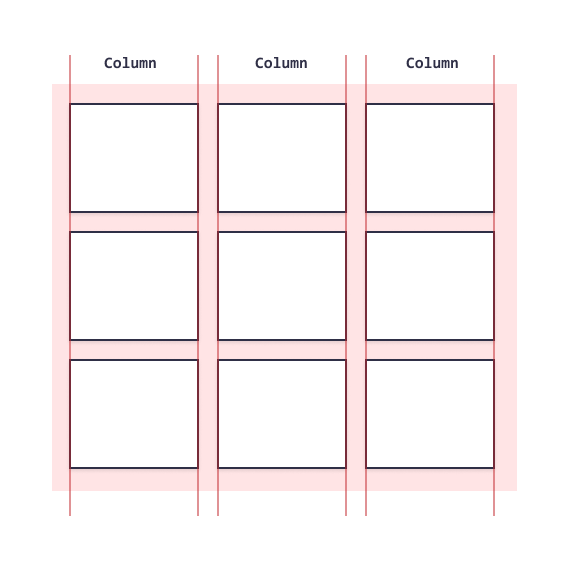
网格列(Grid Columns)
网格项的垂直线被称为列。

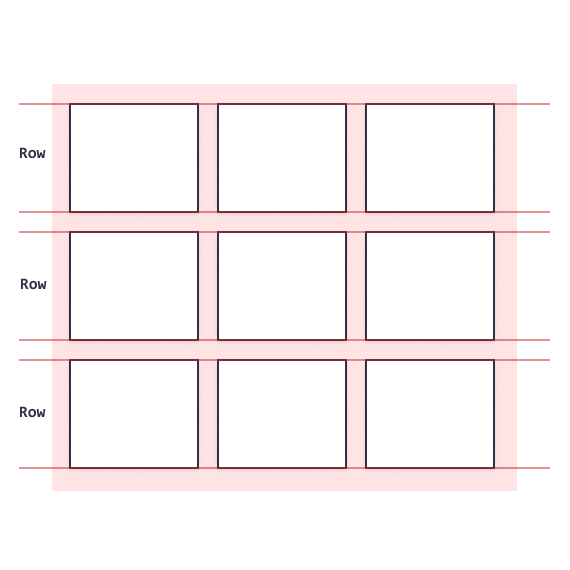
网隔行(Grid Rows)
网格项的水平线被称为行。

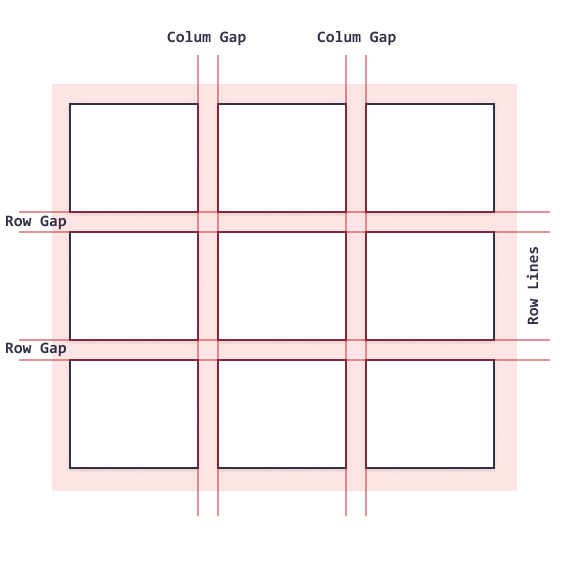
网格间隙(Grid Gaps)
每列/行之间的间隔称为间隙。

您可以通过使用以下属性之一来调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
实例
grid-column-gap属性设置列之间的间隙:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
实例
grid-row-gap属性设置行之间的间隙:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
实例
grid-gap 属性是 grid-row-gap 和 grid-column-gap 属性的简写属性:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
实例
grid-gap属性还可用于将行间隙和列间隙设置为一个值:
.grid-container {
display: grid;
grid-gap: 50px;
}